- Мой профиль
- Гости
- Опубликовать
Название сайта!
| Главная » Статьи » Всё для uCoz » Скрипты для ucoz |
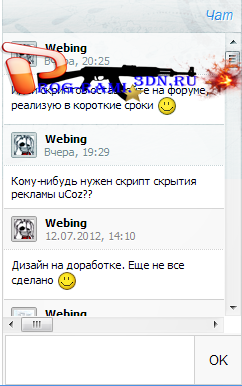
WebStyle Мини-чат v 1.0
 Новый вид мини-чата, выполнен в светло-серой цветовой гамме, такая расцветка подойдет под любой светлый дизайн, в текущей версии мини-чата нет каких-либо модификации, выполнен только стиль.
Вставить в "Вид материалов" - Мини чата:
Код
<a href="javascript:void('Apply to')" style="text-decoration:none; color:#000; "onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;">
<table class="onlines" width="231" border="0"> <tr> <td width='21' ><img src="$AVATAR_URL$"> <img src="/no_avatar.gif"> </td> <td><nick>$USERNAME$</nick><br> <group>$DATE$, $TIME$</group> </td> </tr> </table> <div style="background:#fff; max-width:210px; border-top:1px dotted #ccc;padding:8px; border-bottom:1px solid #ccc; ">$MESSAGE$</div> </a> Показать выделенный код в новом окне
Вставить в "Форма добавления сообщений" - Мини чата: Код
<div align="center"><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a>Доступ запрещен</div> <table border="0" cellspasing="0" cellpadding="0"> <tr> <td> <textarea name="mcmessage" id="mchatMsgF" style="width:190px;resize:none;font:11px tahoma;border:1px solid #ccc; height:50px;"></textarea> </td> <td> <input type="submit" style="background:#f7f7f7; padding:4px; width:48px;height:50px;border:none;border:1px solid #ccc;margin: 0 -3px 0;" value="OK"> </td> </tr> <tr><td>$FLD_SECURE$<span style="margin-top:-2px; margin-left:4px;">$IMG_SECURE$</span></td></tr> </table> <script type="text/javascript"> $('#mchatMsgF').keyup(function(){ if ($(this).val() == '!help'){ new _uWnd('regulations','Правила Чата',350,120,{alert:1,resize:0,shadow:0,autosize:0,maxh:300,minh:100, align:1},'<ul><li>Категорически запрещено выяснять отношения.</li><li>Запрещено рекламирование посторонних ресурсов.</li><li>Запрещено оскорбление пользователей.</li><li>Запрещено использование нецензурной лексики.</li><li>Запрещены любые вопросы к Администрации и Модерации.</li></ul>'); $(this).val(''); } else if($(this).val() == '!управление'){ window.open('/mchat/0-1','Управление сообщениями','scrollbars=1,width=550,height=450,left=0,top=0'); $(this).val(''); } }); </script> Показать выделенный код в новом окне
CSS, в самый низ: Код
.onlines {padding:4px;font:11px tahoma; }
.onlines:hover {background:#fff} .onlines nick {color:#000; padding:4px;padding-bottom:10px;font-weight:bold; } .onlines group {padding:4px; color:#6d6d6d; } .onlines img {width: 20px; height: 20px; background: #CCC; border: 1px solid #888; border-radius: 2px; -moz-border-radius: 2px; -webkit-border-radius: 2px; padding: 2px; } Показать выделенный код в новом окне
| |
| Просмотров: 322 | |
| Всего комментариев: 0 | |
Всё для uCoz
Популярное...
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Block title
Всё Для minecraft
Block title
Всё для Cs 1.6
- Всё для Cs 1.6
- Скачать CS
- Патчи для CS 1.6
- Звуки для CS 1.6
- Лого для CS 1.6
- Модели игроков для CS 1.6
- Модели оружия для CS 1.6
- Радио иконки для CS 1.6
- Программы для CS 1.6
- Выстрелы для CS 1.6
- Спрайты для CS 1.6
- Конфиги для CS 1.6
- Взрывы для CS 1.6
- Радары для CS 1.6
- Значки для CS 1.6
- Кровь для CS 1.6
- Боты для CS 1.6
- Карты для CS 1.6
- Скрипты для CS 1.6
- Прицелы Snipe для CS 1.6
- Прицелы Aug/Sig для CS 1.6
Всё Для сервера CS 1.6



