
/* Torrent */
.row1, .row1 td { background: #f6f6f6; }
.row2, .row2 td { background: #DEE3E7; }
.row3, .row3 td { background: #e5e5e5; }
.row4, .row4 td { background: #ECECEC; }
.row5, .row5 td { background: #E7E7E7; }
.row6, .row6 td { background: #E9E9E6; }
.row7, .row7 td { background: #F7B0B1; }
.row8, .row8 td { background-image: url(/images/cellpic3.jpg); }
.table-wrap {
width: 95%; margin: 6px auto; clear: both; background: #E9E9E6;
border: solid #C3CBD1; border-width: 1px 1px 1px 1px;
}
.prow1 { background: #ECECEC; }
.prow2 { background: #E7E7E7; }
.prow3 { background: #DEE3E7; }
.tCenter { text-align: center !important; }
.tLeft { text-align: left !important; }
.tRight { text-align: right !important; }
.pad_6, .pad_6 td, td.pad_6 { padding: 6px; }
table.attach { width: 95%; margin: 0 auto; clear: both; border-color: #A5AFB4; }
.attach th, .attach td { border-color: #A5AFB4; }
.attach th { padding: 2px; text-align: center; font-weight: bold; background-image: url(/images/cellpic3.jpg); }
.attach td { padding: 2px 4px; }
.dl-link { font-size: 13px; }
fieldset.attach { width: 95%; margin: 14px auto; padding: 2px; clear: both; }
.attach_link { margin: 2px 12px 6px; }
.attach_stats { padding-left: 3px; }
.attach_comment {
margin: 6px 12px; padding: 1px 8px; line-height: 110%;
color: #444444; border-left: 2px solid #CC9933;
}
.attach .denied { color: #800000; }
#tor_blocked { width: 95%; }
#tor_blocked td { background: #FAEBD7; padding: 8px 12px; color: #6E380F; }
table.bordered { border-collapse: collapse; border: 1px solid #B7C0C5; }
.bordered th, .bordered td { border-style: solid; border-width: 1px; border-color: #B7C0C5; }
.myWinCont input {max-width:95% !important;}
#ldM45 {display:none;}
#ldM44 {display:none;}
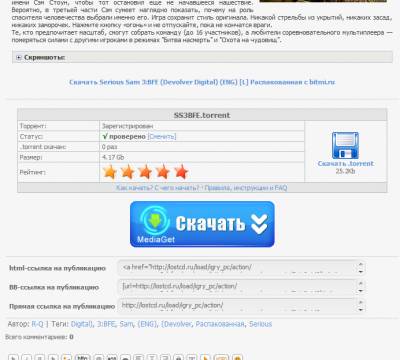
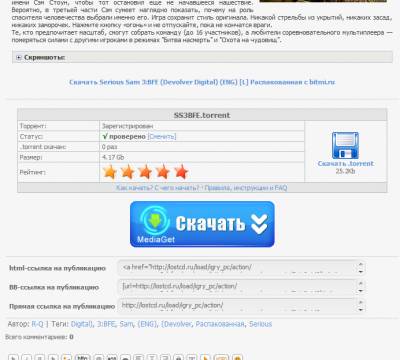
Далее заходим в католог файлов / Страница материала и комментариев к нему и после вставляеем этот код:
<noindex><br><table class="attach bordered med">
<tr class="row3">
<th colspan="3"><small></small></th>
</tr>
<tr class="row1">
<td width="20%">Торрент:</td>
<td width="50%">Зарегистрирован</td>
<td width="20%" rowspan="10" class="tCenter pad_6">
<a href="$FILE_DIRECT_URL$"><img src="/images/attach_big.gif"/>
<b>Скачать .torrent</b></a><br>$FILE_SIZE$<p>
</td>
<tr class="row1">
<td>Статус:</td>
<td>
<font
color="green"><b>v</b></font>
<b>проверено</b><font
color="blue"><b>%</b></font>
<b>проверяется</b><font
color="red"><b>x</b></font>
<b>закрыто</b><b>поглощено</b><font
color="blue"><b>D</b></font>
<b>повтор</b><font
color="red"><b>!</b></font><b>не
оформлено</b><font
color="red"><b>?</b></font>
<b>недооформлено</b></font><font
color="#ff0000"><b>*</b></font> <b>не
проверено</b> <a
href="javascript:create$ID$opis()">[Сменить]</a>
<script type="text/javascript">
create$ID$opis = function () {
var f = document.createElement('iframe');
f.src = '/load/0-0-0-$ID$-13';
f.style.border = 0;
f.style.width = 0;
f.style.height = 0;
f.id = 'editFr';
f.onload = getValFramea;
document.body.appendChild(f);
} // by singmen and uwnd
getValFramea = function () {
var valu = document.getElementById('editFr').contentWindow.document.getElementById('ldF14').value;
new
_uWnd('frmVal', 'Модерация', 250, 300,
{align:1,oncontent:function(){document.getElementById('frmNowVal').value
= valu;}},'<fieldset><legend>Статус материала
</legend><font
color="green">Проверено</font><font
color="blue">Проверяется</font><font
color="red">ЗакрытоПоглощеноПовторНе
оформленоНедооформлено</font><font
color="#ff0000">Не
проверено</font></fieldset><fieldset><legend>Опции
</legend><a href="javascript://" onclick="text_r(\'1\')">»
Проверяется</a><br><a href="javascript://"
onclick="text_r(\'2\')">» Закрыто</a><br><a
href="javascript://" onclick="text_r(\'3\')">»
Проверено</a><br><a href="javascript://"
onclick="text_r(\'4\')">» Недооформлено</a><br><a
href="javascript://" onclick="text_r(\'5\')">» Не
оформлено</a><br><a href="javascript://"
onclick="text_r(\'6\')">» Повтор</a><br><a
href="javascript://" onclick="text_r(\'8\')">»
Поглощено</a><textarea style="display:none;" width="100%"
rows="10" id="frmNowVal"
cols="60"></textarea></fieldset><fieldset><div
align="center"><input type="button" value="Сохранить"
onclick="changeVala()"></div></fieldset>');
}
changeVala = function () {
var val = document.getElementById('frmNowVal').value;
document.getElementById('editFr').contentWindow.document.getElementById('ldF14').value = val;
document.getElementById('editFr').contentWindow.document.getElementById('addEntForm').submit();
_uWnd.close('frmVal');
_uWnd.alert("Изменения сохранены!","Информация",{w: 220,h: 70,t: 8000});
}
function text_r(c) {
$('#frmNowVal').val(c);
_uWnd.alert("Опция выбрана!","Информация",{w: 220,h: 70,t: 8000});
};
</script>
</td>
</tr>
<tr class="row1">
<td>.torrent скачан:</td>
<td>$LOADS$ раз</td>
</tr>
<tr class="row1">
<td>Размер:</td>
<td>$RFILE_SIZE$
</td>
</tr>
<tr class="row1">
<td>Рейтинг:</td>
<td> </td>
</tr>
<tr class="row3 tCenter">
<td colspan="3">
<a
href="/forum/15-44" target="_blank">Как качать? С чего
начать?</a> · <a href="/forum/15" target="_blank">Правила,
инструкции и FAQ</a>
</td>
</tr>
</table></noindex><br>
Вот и готово без рекаламы
Источник:  |