- Мой профиль
- Гости
- Опубликовать
Название сайта!
| Главная » Статьи » Всё для uCoz » Скрипты для ucoz |
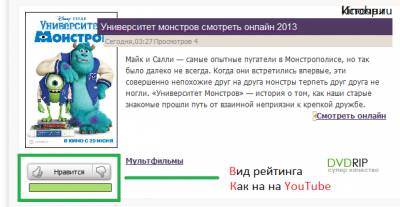
Кнопка рейтинга как на Ютуб
Кнопка рейтинга как на Ютуб полностью работоспособна Новый вид кнопки рейтинга как на сайте YouTube Установка качаем архив.заливаем папку yourating и все ее содержимое в корень сайта Этот код вставляем туда где будет отображаться наш рейтинг <link href="/yourating/rate.css" rel="stylesheet" type="text/css" /> <div id="ratBody" style=""> <div class="ratings"> <div class="voterating"> <div class="vote-button-holder"> <a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали этот материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Позитивная оценка принята!','Проголосовали!',{w:270,h:60,t:8000})};});"> <span class="vote png" id="vote-good"> <span>Нравится</span></span></a> <a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали этот материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Негативная оценка принята!','Проголосовали!',{w:270,h:60,t:8000})};});"> <span class="vote png" id="vote-bad">Не нравится</span></a> </div> <div class="clearfix"></div> <div class="voted"> <div class="sparkbar"> '12',/'kinobp.ru233.png','0','float')?> </div></div></div></div></div> | |
| Просмотров: 293 | |
| Всего комментариев: 0 | |
Всё для uCoz
Популярное...
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Block title
Всё Для minecraft
Block title
Всё для Cs 1.6
- Всё для Cs 1.6
- Скачать CS
- Патчи для CS 1.6
- Звуки для CS 1.6
- Лого для CS 1.6
- Модели игроков для CS 1.6
- Модели оружия для CS 1.6
- Радио иконки для CS 1.6
- Программы для CS 1.6
- Выстрелы для CS 1.6
- Спрайты для CS 1.6
- Конфиги для CS 1.6
- Взрывы для CS 1.6
- Радары для CS 1.6
- Значки для CS 1.6
- Кровь для CS 1.6
- Боты для CS 1.6
- Карты для CS 1.6
- Скрипты для CS 1.6
- Прицелы Snipe для CS 1.6
- Прицелы Aug/Sig для CS 1.6
Всё Для сервера CS 1.6